Just How to Utilize GTmetrix PageSpeed to Improve Your Web site's Mobile Performance
Just How to Utilize GTmetrix PageSpeed to Improve Your Web site's Mobile Performance
Blog Article
Increase Your Website's Speed With Gtmetrix Pagespeed Insights
In today's electronic landscape, web site speed is a crucial variable that straight affects individual experience and involvement. Tools such as GTmetrix and PageSpeed Insights furnish web site proprietors with useful insights right into performance metrics and optimization methods.
Comprehending Internet Site Rate Metrics
Recognizing internet site speed metrics is critical for optimizing online efficiency and improving customer experience. These metrics give necessary insights into how quickly a site loads and how efficiently it executes under various conditions. Trick efficiency indications, such as Time to First Byte (TTFB), Completely Filled Time, and First Contentful Paint (FCP), aid in examining the responsiveness of a site.
TTFB gauges the moment taken for the browser to obtain the initial byte of information from the web server, suggesting server responsiveness. Fully Packed Time represents the total time considered all aspects on the page to tons, mirroring the total user experience. FCP symbolizes the time it takes for the initial piece of material to show up on the screen, which is critical for customers in regards to regarded speed.
Various other metrics, such as Speed Index and Total Obstructing Time, additionally play significant roles in understanding the efficiency landscape (gtmetrix pagespeed). By evaluating these metrics, internet site owners can determine bottlenecks, enhance sources, and make notified decisions that improve both speed and individual satisfaction. Ultimately, a well-optimized website not just boosts individual retention but likewise positively affects internet search engine positions
Setting Up GTmetrix and PageSpeed Insights

To start with GTmetrix, see their site and create a free account. Once visited, enter your internet site link right into the assigned field and select your screening criteria, such as area and gadget type. After launching the test, GTmetrix will produce an in-depth report that consists of performance scores, packing times, and details suggestions.
For PageSpeed Insights, navigate to the Google PageSpeed Insights page. Just input your web site URL and click "Analyze." The device will examine your website's performance on both mobile and desktop devices, using scores together with actionable pointers for optimization.
Both devices are straightforward and give comprehensive analyses that are crucial for any kind of web site proprietor aiming to enhance filling times and customer experience. Frequently making use of these resources can cause significant improvements in website performance, inevitably contributing to better customer fulfillment and engagement.
Analyzing Your Efficiency Record
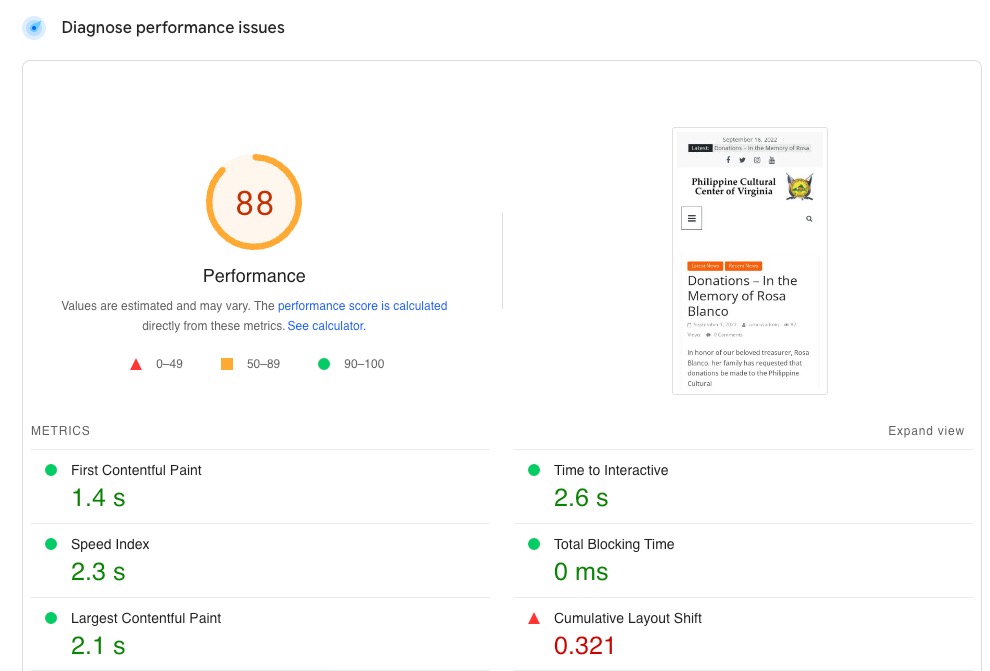
After producing your performance record with GTmetrix or PageSpeed Insights, the following action is to completely evaluate the outcomes. The efficiency report offers useful understandings that can aid you understand exactly how your internet site's rate impacts customer experience and online search engine position.
Begin by taking a look at essential metrics such as PageSpeed Rating and YSlow Rating. These scores reflect the total efficiency of your site, with higher values suggesting much better speed and optimization. Focus on the load time, which highlights just how swiftly your web pages are rendered. A slower tons time can lead to raised bounce prices and decreased customer fulfillment.
Better, delve into the waterfall chart, which breaks down the loading sequence of your internet site's components. This visualization allows you to recognize which sources are causing hold-ups. Search for chances to optimize photos, scripts, and stylesheets that might be preventing efficiency.
In addition, examine the listing of diagnostics given - gtmetrix pagespeed. These pointers pinpoint particular concerns, such as unoptimized photos or extreme HTTP requests, that can be dealt with to boost speed. By systematically analyzing these components, you check this site out can develop a thorough understanding of your internet site's performance, laying the foundation for subsequent optimization initiatives
Implementing Recommended Improvements
One trick aspect of improving web site rate involves executing the advised renovations determined in your performance report. After assessing your site's performance data via devices like Gtmetrix, it is crucial to focus on workable recommendations that can lead to concrete results.
Begin with optimizing images, as large documents can considerably decrease web page tons times. Utilize styles such as WebP for better compression without sacrificing quality. Next, utilize browser caching to store often accessed resources, reducing the need for repeated downloads on succeeding brows through.
Minimizing HTTP requests is another essential action; think about combining CSS and JavaScript submits to improve the packing procedure. Additionally, evaluate your site's web server feedback times and discover faster hosting choices if needed.
Applying a web content distribution network (CDN) can further enhance speed by distributing material across multiple web servers, lowering latency for customers worldwide.
Tracking and Checking Routinely
Consistent monitoring and screening of site performance are important for maintaining ideal speed and individual experience - gtmetrix pagespeed. Regular analyses allow web designers to identify possible problems that might develop because of adjustments in web content, added features, or outside elements such as server performance. Utilizing tools like GTmetrix and Google PageSpeed Insights permits extensive evaluation of different efficiency metrics, including tons times, page dimension, and the number of requests
Establishing a regular for testing-- such as weekly or monthly-- makes sure that any kind of degradation in speed can be promptly attended to. In addition, setting efficiency benchmarks assists track enhancements over time, giving valuable insights right into the performance of applied changes.
In addition to set up examinations, it is important to keep an eye on real-time efficiency, specifically throughout website traffic spikes or after substantial updates. Employing automated monitoring devices can inform website managers to get more any anomalies, permitting for swift intervention.
Eventually, a positive method to surveillance and screening not just improves site speed however also adds to enhanced individual complete satisfaction and retention. By staying ahead of potential concerns, businesses can keep an one-upmanship in the electronic landscape.
Conclusion
In verdict, boosting web site rate is critical for boosting user experience and best site minimizing bounce rates. By systematically assessing efficiency reports, executing suggested enhancements, and performing regular surveillance and testing, website owners can achieve significant improvements in rate and efficiency.

These ratings reflect the general performance of your site, with higher values suggesting far better rate and optimization.Regular monitoring and screening of site performance are essential for keeping optimal speed and user experience. By systematically analyzing performance records, executing suggested renovations, and conducting regular monitoring and testing, web site owners can achieve substantial enhancements in rate and performance.
Report this page